<!DOCTYPE html>
<html dir="ltr" lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>우편번호 검색</title>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="//cdn.poesis.kr/post/search.min.js" charset="UTF-8"></script>
<!--[if IE 6]><script type="text/javascript" src="http://cdn.poesis.kr/post/search.min.js"></script><![endif]-->
<link rel="stylesheet" type="text/css" href="//cdn.poesis.kr/post/search.css" media="all" />
</head>
<body>
<!--
* Postcodify - 도로명주소 우편번호 검색 프로그램 (코딩 예제)
*
* Copyright (c) 2014-2015, Poesis <root@poesis.kr>
*
* 이 프로그램은 자유 소프트웨어입니다. 이 소프트웨어의 피양도자는 자유
* 소프트웨어 재단이 공표한 GNU 약소 일반 공중 사용 허가서 (GNU LGPL) 제3판
* 또는 그 이후의 판을 임의로 선택하여, 그 규정에 따라 이 프로그램을
* 개작하거나 재배포할 수 있습니다.
*
* 이 프로그램은 유용하게 사용될 수 있으리라는 희망에서 배포되고 있지만,
* 특정한 목적에 맞는 적합성 여부나 판매용으로 사용할 수 있으리라는 묵시적인
* 보증을 포함한 어떠한 형태의 보증도 제공하지 않습니다. 보다 자세한 사항에
* 대해서는 GNU 약소 일반 공중 사용 허가서를 참고하시기 바랍니다.
*
* GNU 약소 일반 공중 사용 허가서는 이 프로그램과 함께 제공됩니다.
* 만약 허가서가 누락되어 있다면 자유 소프트웨어 재단으로 문의하시기 바랍니다.
*
*-->
<h1>우편번호 검색</h1>
<!-- 검색 기능이 표시되는 <div> -->
<div id="postcodify"></div>
<!-- Postcodify 셋팅 -->
<script type="text/javascript">
$("#postcodify").postcodify({
insertPostcode6 : "#entry_postcode6",
insertAddress : "#entry_address",
insertDetails : "#entry_details",
insertExtraInfo : "#entry_extra_info",
insertEnglishAddress : "#entry_english_address",
insertJibeonAddress : "#entry_jibeon_address",
useFullJibeon : true,
mapLinkProvider : "google",
ready : function() {
$("#postcodify div.postcode_search_status.empty").hide();
},
beforeSearch : function(keywords) {
$("#entry_box").hide();
},
afterSelect : function(selectedEntry) {
$("#postcodify div.postcode_search_result").remove();
$("#postcodify div.postcode_search_status.summary").hide();
$("#entry_box").show();
$("#entry_details").focus();
/**
* 만약 팝업창에서 주소를 검색한 경우, 창을 닫거나 다른 폼에 주소를 입력하는 작업은
* 이곳에 자바스크립트 코드를 추가하여 사용하십시오.
* 예:
* window.opener.document.getElementById("postcode").value = $("#entry_postcode6").val();
* window.opener.document.getElementById("address1").value = $("#entry_address").val();
* window.opener.document.getElementById("address2").value = $("#entry_extra_info").val();
* window.open("", "_self", "");
* window.close();
*/
}
});
</script>
<!-- 검색결과 입력란 -->
<div>
<p><label for="entry_postcode6">우편번호</label><input type="text" id="entry_postcode6" /></p>
<p><label for="entry_address">도로명주소</label><input type="text" id="entry_address" /></p>
<p><label for="entry_details">상세주소</label><input type="text" id="entry_details" /></p>
<p><label for="entry_extra_info">참고항목</label><input type="text" id="entry_extra_info" /></p>
<p><label for="entry_english_address">영문주소</label><input type="text" id="entry_english_address" /></p>
<p><label for="entry_jibeon_address">지번주소</label><input type="text" id="entry_jibeon_address" /></p>
</div>
<!-- 검색 도움말 -->
<div>
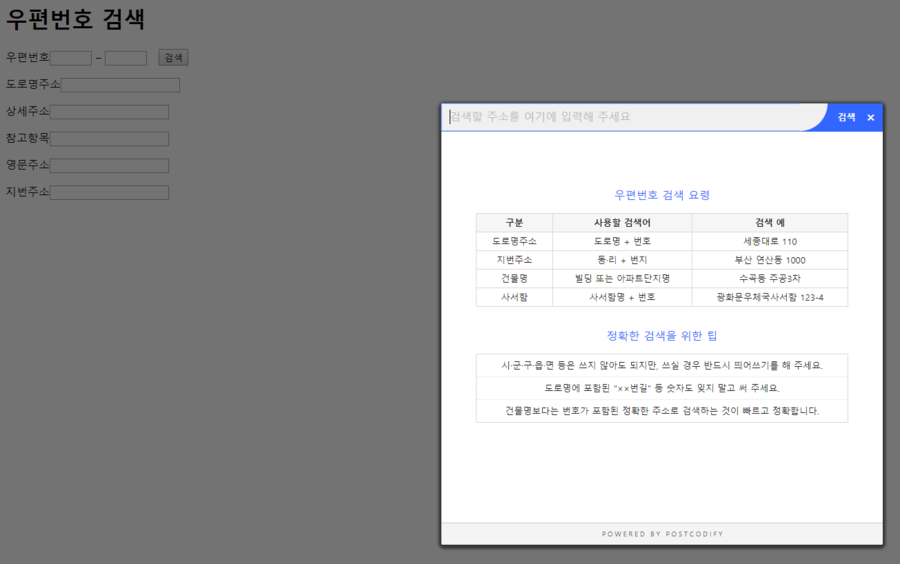
<p>검색 요령</p>
<ul>
<li>도로명주소 검색 : 도로명과 건물번호를 입력하세요. 예: <span>세종대로 110</span></li>
<li>지번주소 검색 : "동" 또는 "리" 이름과 번지수를 입력하세요. 예: <span>연산동 1000</span></li>
<li>건물명 검색 : 빌딩 또는 아파트 이름을 입력하세요. 예: <span>방배동 래미안</span>, <span>수곡동 주공3차</span></li>
<li>사서함 검색 : 사서함 이름과 번호를 입력하세요. 예: <span>광화문우체국사서함 123-4</span></li>
</ul>
<p>주의사항</p>
<ul>
<li>시·군·구·읍·면 등은 쓰지 않아도 되지만, 만약 쓰실 경우 반드시 띄어쓰기를 해 주세요.</li>
<li>도로명에 "××번길" 등이 포함되어 있는 경우에도 잊지 말고 써 주세요.</li>
<li>건물명보다는 도로명주소 또는 지번 주소로 검색하시는 것이 빠르고 정확합니다.</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html dir="ltr" lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>우편번호 검색</title>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="//cdn.poesis.kr/post/popup.min.js" charset="UTF-8"></script>
<!--[if IE 6]><script type="text/javascript" src="http://cdn.poesis.kr/post/popup.min.js"></script><![endif]-->
</head>
<body>
<!--
* Postcodify - 도로명주소 우편번호 검색 프로그램 (코딩 예제)
*
* Copyright (c) 2014-2015, Poesis <root@poesis.kr>
*
* 이 프로그램은 자유 소프트웨어입니다. 이 소프트웨어의 피양도자는 자유
* 소프트웨어 재단이 공표한 GNU 약소 일반 공중 사용 허가서 (GNU LGPL) 제3판
* 또는 그 이후의 판을 임의로 선택하여, 그 규정에 따라 이 프로그램을
* 개작하거나 재배포할 수 있습니다.
*
* 이 프로그램은 유용하게 사용될 수 있으리라는 희망에서 배포되고 있지만,
* 특정한 목적에 맞는 적합성 여부나 판매용으로 사용할 수 있으리라는 묵시적인
* 보증을 포함한 어떠한 형태의 보증도 제공하지 않습니다. 보다 자세한 사항에
* 대해서는 GNU 약소 일반 공중 사용 허가서를 참고하시기 바랍니다.
*
* GNU 약소 일반 공중 사용 허가서는 이 프로그램과 함께 제공됩니다.
* 만약 허가서가 누락되어 있다면 자유 소프트웨어 재단으로 문의하시기 바랍니다.
*
*-->
<h1>우편번호 검색</h1>
<!-- 주소 입력란 -->
<div>
<p>
<label>우편번호</label><input type="text" size="4" class="postcodify_postcode6_1" /> –
<label></label><input type="text" size="4" class="postcodify_postcode6_2" />
<button id="search_button">검색</button>
</p>
<p><label>도로명주소</label><input type="text" class="postcodify_address" /></p>
<p><label>상세주소</label><input type="text" class="postcodify_details" /></p>
<p><label>참고항목</label><input type="text" class="postcodify_extra_info" /></p>
<p><label>영문주소</label><input type="text" class="postcodify_english_address" /></p>
<p><label>지번주소</label><input type="text" class="postcodify_jibeon_address" /></p>
</div>
<!-- Postcodify 셋팅 -->
<script type="text/javascript">
$("#search_button").postcodifyPopUp();
</script>
</body>
</html>


 jQuery 기초 (jQuery 달력 (datepicker))
jQuery 기초 (jQuery 달력 (datepicker))