
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<!-- style.css 로 추가 -->
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
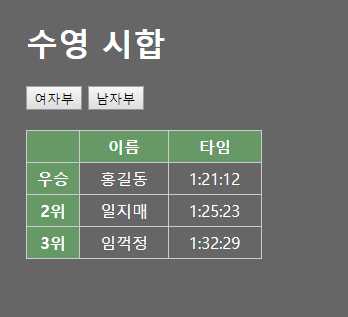
<h1>수영 시합</h1>
<button id="woman">여자부</button>
<button id="man">남자부</button>
<table border="1" id="result">
<tr>
<th></th>
<th>이름</th>
<th>타임</th>
</tr>
<tr>
<th>우승</th>
<td></td>
<td></td>
</tr>
<tr>
<th>2위</th>
<td></td>
<td></td>
</tr>
<tr>
<th>3위</th>
<td></td>
<td></td>
</tr>
</table>
<script type="text/javascript">
var man = [ [ "", "" ],
[ "홍길동", "1:21:12" ],
[ "일지매", "1:25:23" ],
[ "임꺽정", "1:32:29" ],
];
var woman = [ [ "", "" ],
[ "김영희", "1:08:20" ],
[ "고영지", "1:21:48" ],
[ "박민서", "1:48:11" ],
];
// $("tr:even").css("background-color", "#00ff00");
$("tr:eq(3)>td:eq(0)").html("test");
/*
$("#id").text("<b>world</b>"); // <b>Hello</b>
$("#id").html("<b>world</b>"); // Hello <- 두껍게
$("#id").val();
*/
$("#woman").click(function() {
for (i = 0; i < 4; i++) {
for (j = 0; j < 2; j++) {
// id woman 버튼 클릭시 데이터 삽입
$("tr:eq(" + i + ")>td:eq(" + j + ")").html(woman[i][j]);
}
}
});
$("#man").click(function() {
for (i = 0; i < 4; i++) {
for (j = 0; j < 2; j++) {
// id man 버튼 클릭시 데이터 삽입
$("tr:eq(" + i + ")>td:eq(" + j + ")").html(man[i][j]);
}
}
});
</script>
</body>
</html>












